Обзор проекта
2410 был нанят компанией Lighthouse Media для разработки темы WordPress на основе детального дизайна Adobe Illustrator (AI) для корпоративного сайта Noccela.
Проект включал нарезку и кодирование адаптивного, анимированного интерфейса, который интегрирует несколько сложных визуальных элементов, включая индивидуальные слайдеры, анимированные фоны, интерактивные UI-компоненты и пользовательскую логику плагинов.
Ключевое требование — обеспечение управления контентом через панель администратора для будущих обновлений. Проект был разделен на этапы в соответствии с бюджетом клиента и включал переговоры по упрощению функций, чтобы оставаться в рамках бюджета.
- Зигмарс, Lighthouse Media
Ключевые результаты
- 11 уникальных адаптивных шаблонов страниц
- Индивидуальная главная страница с анимированными фонами и Slick slider
- Раздел использования с интерактивными карточками и модальным окном загрузки
- Раздел новостей с социальным шэрингом и связанным контентом
- Страницы О компании и Контакты с детальными модулями контактов
- Разделы Индустрия и Технологии с подстраницами
- Панель администратора для редактирования контента
- Индивидуальный дизайн формы с использованием Contact Form 7 и CSS
- Упрощенная SVG карта с визуальными эффектами
- Навигация и анимации, оптимизированные для мобильных устройств
Скриншоты

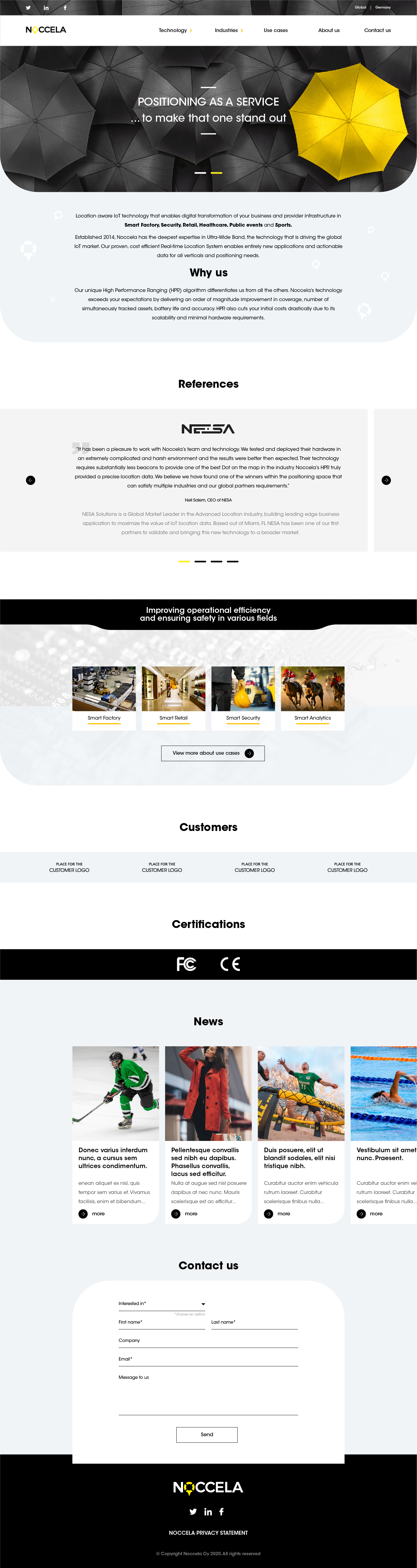
Макет главной страницы с верхней навигацией, слайдерами и анимированными фонами

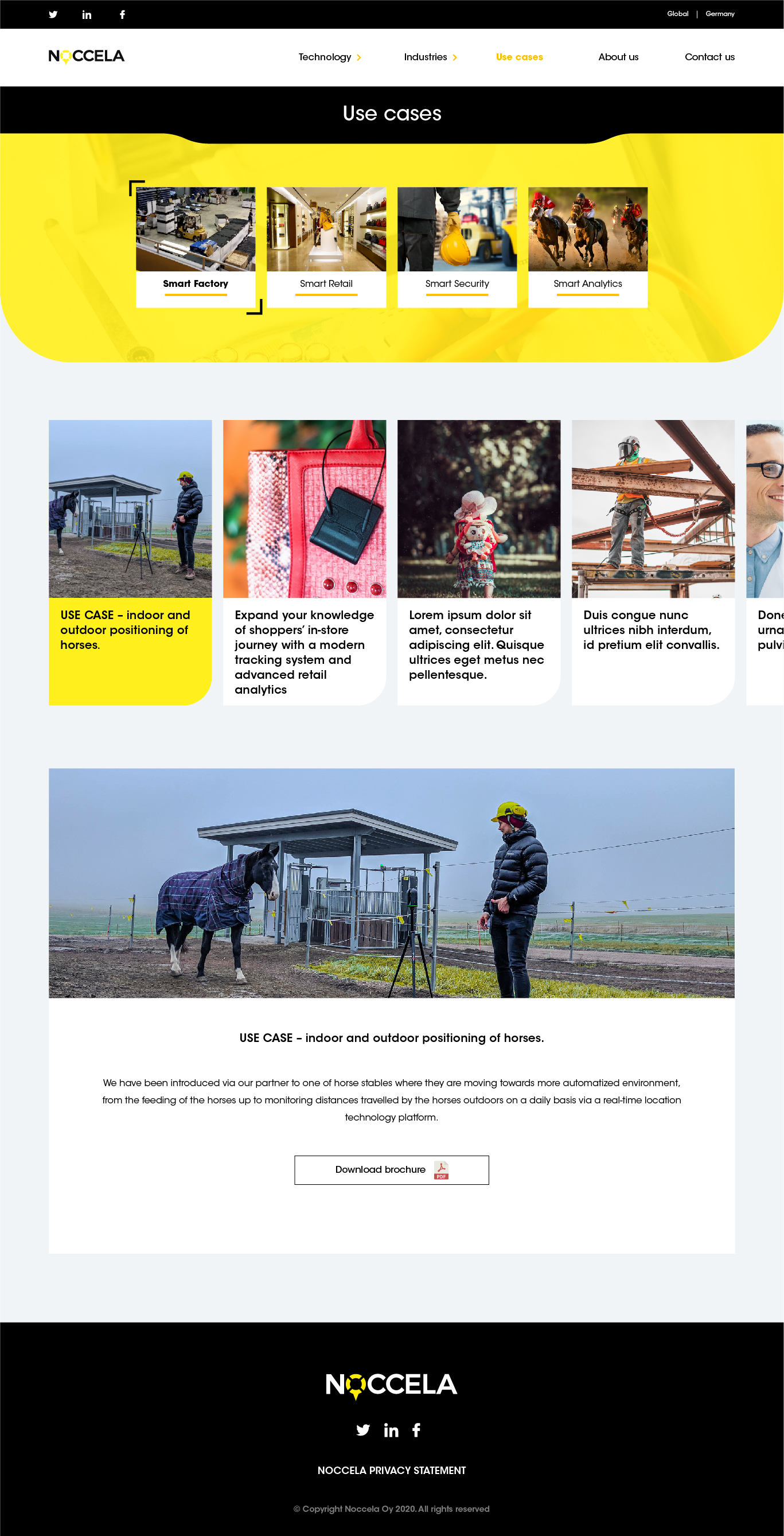
Страница примеров использования с интерактивными карточками и категориями