Shrnutí
Nákupní Centrum Augusts potřebovalo jednoduchý digitální způsob, jak zobrazit umístění obchodů.
2410 vytvořilo interaktivní, responzivní mapu s editovatelnými popisky a odkazy.
Uživatelé mohou snadno prozkoumat obchodní centrum na jakémkoli zařízení a aktualizace jsou spravovány přes administrátorský panel.
Příběh klienta
Nákupní centrum Augusts chtělo jednoduché, ale moderní řešení pro zobrazení umístění obchodů na svých webových stránkách. Nepotřebovali efektní animace nebo složité 3D funkce - jen něco čistého a praktického.
Představovali si snadno navigovatelnou mapu obchodů, jako v jiných velkých obchodních centrech, s viditelnými názvy obchodů, které by mohly být později upraveny bez potřeby přebudování rozložení. S vedením 2410 výsledná mapa nabídla právě to: čistý půdorys, jasné označení a dynamické odkazy - snadno udržovatelná, přátelská k mobilním zařízením a vizuálně sladěná s jejich značkou.
Přehled projektu
2410 vyvinulo interaktivní mapu pro Nákupní centrum Augusts, navrženou tak, aby jasně zobrazovala všechna umístění obchodů na jedné úrovni. Projekt byl realizován pomocí Editor X, aby mapa zůstala responzivní a intuitivní pro desktopy i mobilní zařízení.
Mapa obsahuje trvale viditelné názvy obchodů a efekty přejezdu, které zvýrazňují jednotlivé lokace. Kliknutí na obchod přesměruje uživatele na příslušnou stránku obchodu. Názvy obchodů a jejich velikosti písma jsou spravovány prostřednictvím vyhrazeného administrátorského panelu, umožňující snadné aktualizace v reálném čase bez pomoci vývojáře.
Aby uživatelské rozhraní zůstalo přehledné, byly záměrně vynechány informační popisky. Místo toho se kladl důraz na jednoduchost a jasnost - uživatelé vidí všechny důležité informace na první pohled.
Řešení bylo vyvíjeno a testováno iterativně s průběžnou zpětnou vazbou klienta. I přes zkoumání potenciální sekce dárkových poukázek přes Octobercms bylo rozhodnuto tuto fázi pozastavit kvůli omezením backendů a rozpočtovým omezením.
Konečným výsledkem byla plně funkční, SEO optimalizovaná mapa obchodů, která zlepšila navigaci uživatelů a přispěla k plynulejšímu digitálnímu zážitku z nakupování.
- Nákupní centrum "Augusts"
Klíčové dodané funkce
- Interaktivní mapa obchodů s 17 označenými obchody
- Efekty přejezdu pro vizuální zpětnou vazbu
- Responzivní velikost písma v dynamických blocích obchodů
- Dynamický obsah přes admin databázi (názvy obchodů, úpravy velikosti písma)
- Podpora více zařízení (desktop, tablet, mobil)
Technologický stack
Výsledek
Konečný výsledek je elegantní, plně responzivní interaktivní mapa obchodů pro Nákupní centrum Augusts, která je bezproblémově integrována do webové stránky klienta. Navrženo s mobil-first přístupem, řešení poskytuje plynulý a intuitivní zážitek z procházení napříč všemi zařízeními.
Postaveno na Editor X, mapa umožňuje uživatelům snadno se orientovat mezi 17 obchody, přičemž každé místo je jasně označeno a propojeno s jednotlivou stránkou obchodu. Názvy obchodů a velikosti písem jsou dynamicky přenášeny z připojené správcovské databáze, což zajišťuje rychlé a snadné aktualizace.
Tip: Správci mohou upravovat velikosti písem přímo v CMS pomocí číselného systému hodnot, což umožňuje flexibilitu pro budoucí změny uspořádání.
S ohledem na výkon a jednoduchost byly místo vyskakovacích oken nebo informačních popisků použity efekty přejetí. Tato minimalistická volba designu udržuje rozhraní čisté a stále nabízí poutavou vizuální zpětnou vazbu při interakci.
- Optimalizováno pro mobilní a desktopová zařízení s proporcionálním přizpůsobením velikosti písma
- Aktualizace kontrolované administrátory prostřednictvím databáze obchodů
- Dynamické propojení na stránku jednotlivých obchodů
- Responzivní rozložení přizpůsobující se různým velikostem obrazovky
Proces vývoje zahrnoval několik iterací a vizuálních vylepšení na základě reálné zpětné vazby klientů. Tím bylo zajištěno, że jak funkcionalita, tak vizualni věrnost splňovaly očekávání pro webové stránky prémiového nákupního centra.
Finální verze je nyní živě na: tcaugusts.lv/map

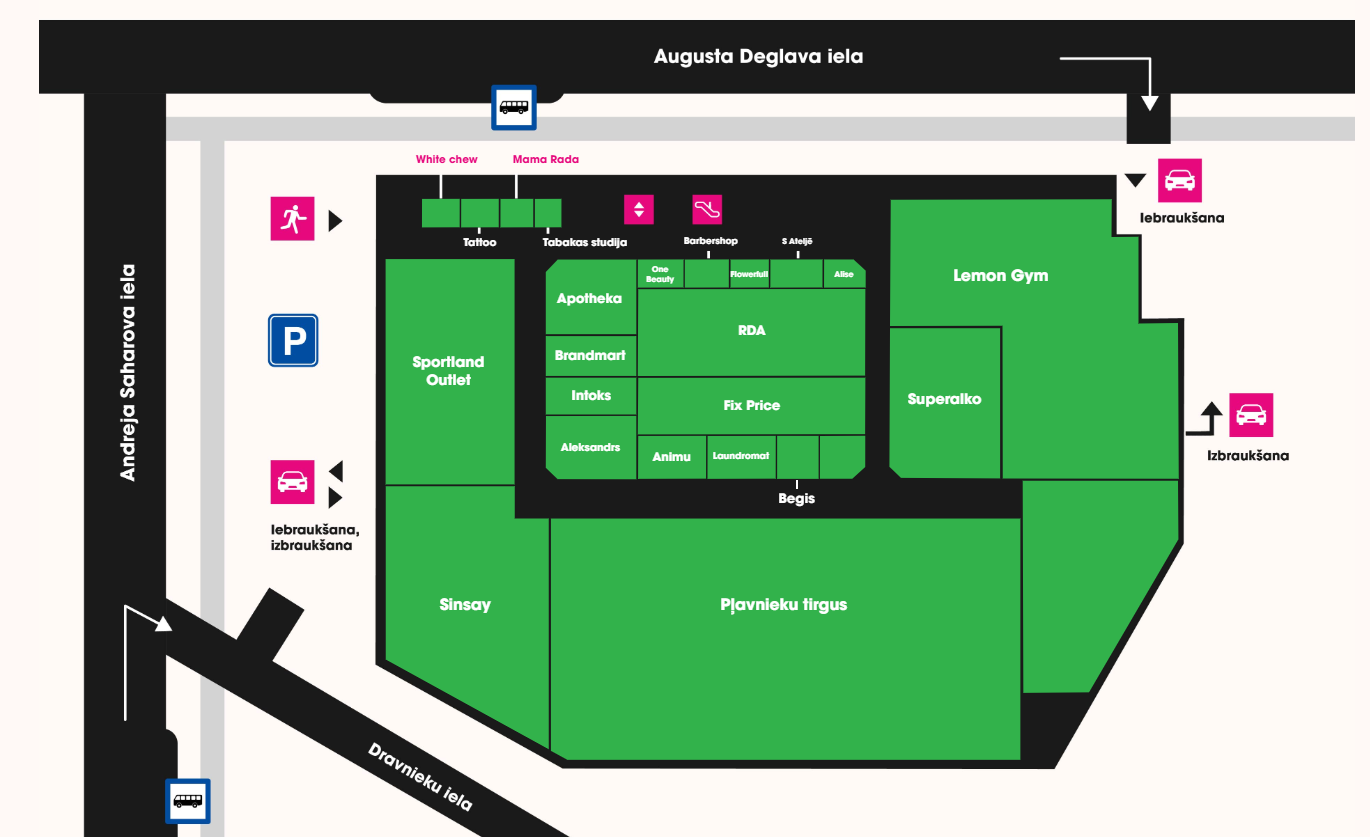
Konečná interaktivní mapa patra Nákupního centra Augusts zobrazující 17 obchodů s dynamickým označením
Konečná interaktivní mapa patra Nákupního centra Augusts s dynamickým označováním obchodů
Přemýšlíte o vytvoření podobného systému?
Zde jsou nejčastější otázky, které dostáváme od klientů, kteří mají zájem o vývoj interaktivních map nebo podobných vlastních webových modulů pro nákupní centra, místa nebo realitní platformy. Tyto odpovědi vám poskytnou jasnější představu o tom, co je možné, co je potřeba a jak funguje proces.
Ano, určitě. Systém, který jsme vytvořili, obsahuje snadno použitelný administrátorský panel, kde můžete aktualizovat názvy obchodů, odkazy a velikosti písma. Není potřeba programovat. Všechny úpravy se zveřejní okamžitě, čímž máte plnou kontrolu nad obsahem.
Obvykle používáme platformy jako Editor X nebo Webflow pro projekty, které vyžadují vizuálně bohatý frontend s snadno spravovatelnými funkcemi CMS. Můžeme také integrovat vlastní CMS nebo existující systémy, pokud je to potřeba. Výběr platformy závisí na vaší potřebě flexibility a technické infrastruktury.
Ano, responzivita je prioritou. Všechny rozložení se přizpůsobují různým velikostem obrazovek s dynamickým přizpůsobením velikosti písem a interaktivních prvků, což zajišťuje, že mapa vypadá a funguje perfektně na desktopu, tabletu i mobilu.
Určitě. Začínáme s vaším půdorysem nebo schematem a překládáme jej do stylizované digitální verze, která odpovídá vaší značce. Můžete definovat barvy, písma, efekty přejetí myší a dokonce umístění textových prvků, aby odpovídalo vašim estetickým cílům.
Systém je navržen s ohledem na škálovatelnost. Můžete snadno přiřadit nový obchod do předdefinované oblasti na mapě, upravit jeho název nebo ho zcela odstranit prostřednictvím administrátorského panelu. Pro větší změny, jako je přidání nových zón, nabízíme podporu a nastavovací služby.
Ano, podpora pro více jazyků může být zahrnuta od začátku. Názvy obchodů, kategorie a navigační prvky mohou být lokalizovány na základě jazykových preferencí uživatele. Integrujeme jazykové přepínače jako součást struktury frontend.
Začínáme s fází zjišťování, kde poskytnete svůj půdorys, designové pokyny a obchodní potřeby. Odtud navrhujeme nejlepší technické a vizuální řešení, navrhujeme časový plán vývoje a pokračujeme, jakmile je vše sladěno.