Přehled projektu
2410 vyvinul vlastní BMI kalkulátor dle požadavků klienta. Aplikace umožňuje uživatelům zadat jejich pohlaví, výšku a váhu, a ověřuje, zda spadají do kvalifikačního rozsahu na základě datové sady pro výšku/váhu podle pohlaví.
Doplňková logika zajišťuje, že výpočty probíhají pouze tehdy, pokud je váha v určeném rozsahu pro danou výšku. Kalkulátor zahrnuje dynamické posuvníky pro výšku a váhu, které byly později aktualizovány na pevné vlastní hodnoty místo spoléhání pouze na omezení datové sady.
- dasmooth98
Klíčové dodané funkce
- Výběr pohlaví s větvením logiky
- Posuvníky výšky/váhy s nastavitelnými minimálními/maximálními hodnotami
- Dynamická validace proti předdefinovaným kvalifikačním rozsahům
- Modulární JS funkce (`init_range`, `get_range_data`, `check`)
- Čisté, responzivní uživatelské rozhraní pomocí Materiálového frameworku
- Nasazená online demoverze pro testování klientem
- Okomentovaný kód pro budoucí aktualizace
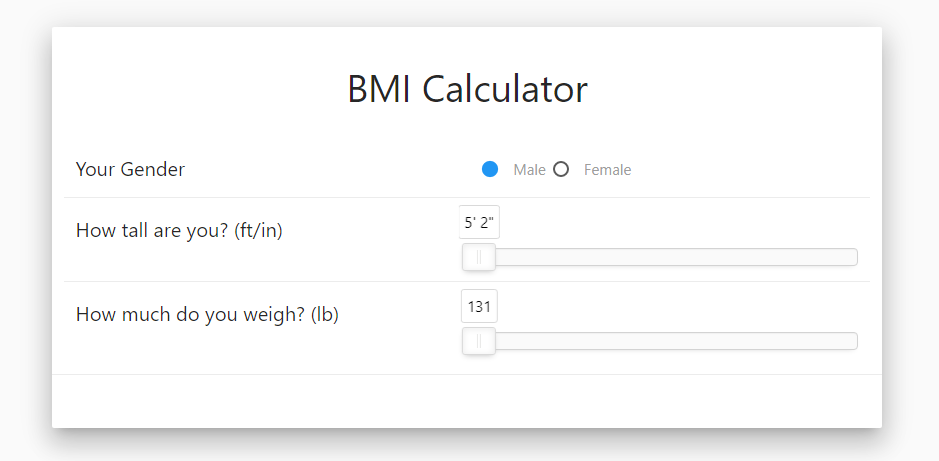
Snímky obrazovky

BMI Kalkulátor – obsahuje volbu pohlaví, posuvníky pro výšku a váhu, a přehledné uživatelské rozhraní poháněné Materiálovým designem.