Shrnutí
Klient potřeboval responzivní WordPress landing page s vlastním kalkulátorem.
2410 vyvinul pixelově přesnou, standardně založenou WordPress šablonu s JS logikou.
Dodaný plně funkční, prohlížečově testovaný web na klientovo testovací prostředí.
Příběh klienta
Agentury jako SEM.LV často vytvářejí vlastní návrhy pro své klienty, ale spoléhají na partnery jako je 2410, aby tyto vizuály přeměnili na fungující webové stránky.
S použitím poskytnutých rozvržení z nástrojů jako Figma nebo Adobe XD je 2410 transformují do čistých, standardně založených WordPress šablon. Tento přístup zajišťuje nejen přesnost designu prostřednictvím pixelově přesné implementace, ale také zjednodušuje spolupráci mezi designéry a vývojáři.
Klienti dostávají webové stránky, které odpovídají jejich kreativní vizi a plynule fungují na WordPressu.
Přehled projektu
Projekt se zaměřil na vývoj responzivní WordPress stránky s vlastním kalkulátorem dle přesných návrhů v Adobe XD. 2410 převzal kompletní vývoj šablony, integraci funkcí a úzkou koordinaci se SEM.LV prostřednictvím ClickUp, aby byla zachována jasnost práce.
Díky přístupu Pixel Perfect zůstala vizuální implementace věrná původnímu návrhu na všech obrazovkách. Kalkulátor poháněný JavaScriptem byl naprogramován zcela nově a zakomponován přímo do WordPress rámce, aby byla zajištěna hladká funkčnost a rychlý výkon.
Pro zajištění kompatibility napříč prohlížeči byla každá stránka manuálně zkontrolována a upravena v prohlížečích Chrome, Edge, Firefox, Safari a Opera. Zdrojový kód odpovídal WordPress standardům a byl připraven pro snadnou instalaci a údržbu.
SEO přívětivá struktura a optimalizace výkonu byly zajištěny hned od začátku. Konečný produkt byl nasazen na testovacím serveru SEM.LV a po dokončení byly poskytnuty přístupové údaje a soubory webu.
- Kristīne, SEM.LV
Klíčové dodané funkce
- Pixelově přesné responzivní rozvržení
- Interaktivní kalkulátor v JavaScriptu
- Vlastní struktura blogu a typy obsahu
- Pracovní postup s integrovanou vazbou na ClickUp
- Testování a validace v hlavních prohlížečích
- Podpora zobrazovaných obrázků a úpravy rozvržení
- Volitelná editovatelnost obsahu administrátorem
Technologický stack
Výsledek
Implementace rozvržení
Na tento WordPress vývojový projekt jsme se zaměřili s jedním klíčovým principem: doručit pixelově přesný výsledek, který odpovídá původnímu návrhovému rozvržení a přitom udržuje plnou responzivitu a kompatibilitu napříč prohlížeči. Od úvodní stránky po kalkulátor, každý komponent byl pečlivě vytvořen podle WordPress standardů kódování a testován pro přesnost rozvržení.
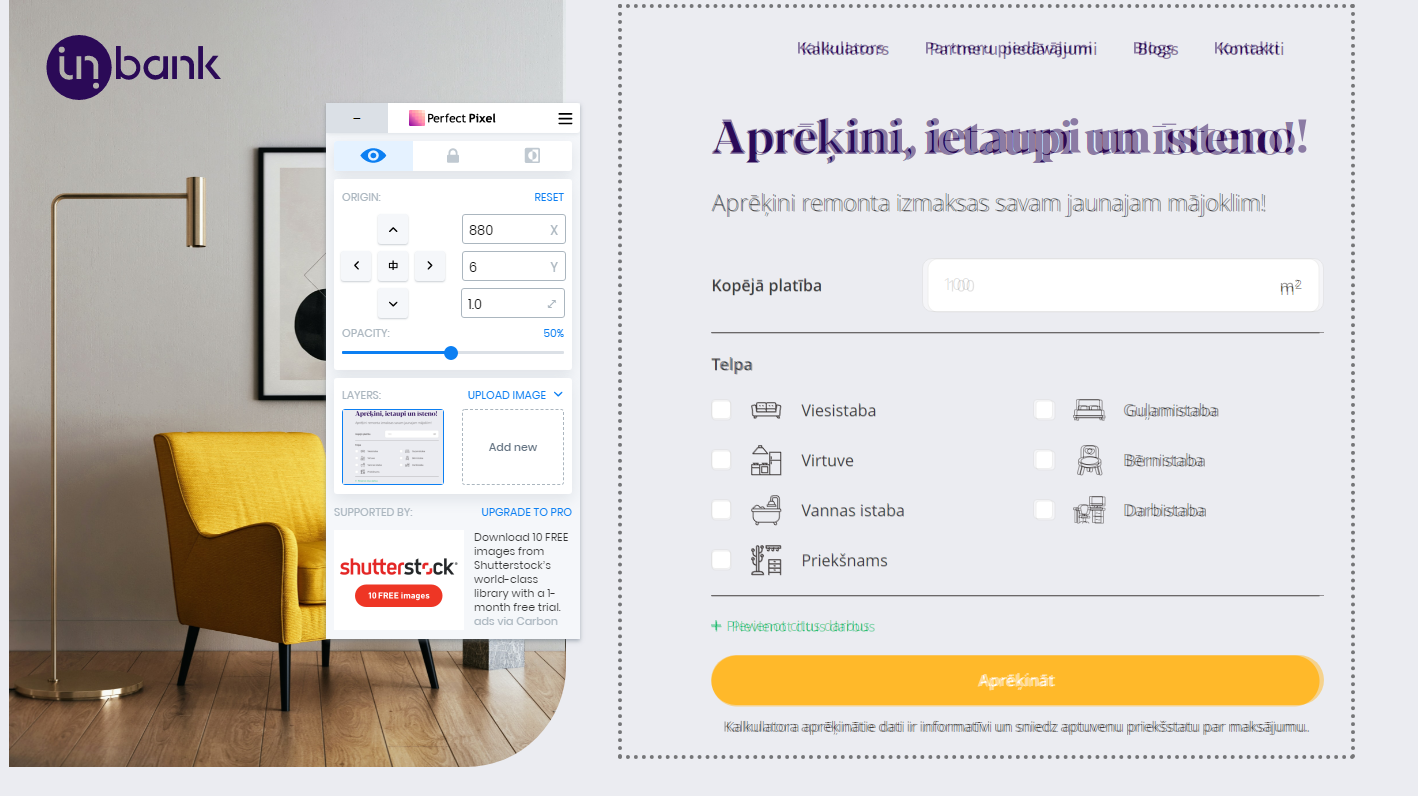
Poznámka: Použili jsme metodu Pixel Perfect — překrývání .png rozvržení nad živým webem ke srovnání a úpravě rozestupů, fontů a umístění k odpovídání návrhu.
Jaký byl náš postup a konečný výstup:
- Vytvořili jsme základní strukturu stránek (úvodní stránka, příspěvky, statické stránky).
- Integrovali jsme všechny potřebné obrázky, fonty a textový obsah.
- Vykonali jsme vizuální kontroly s Pixel Perfect Chrome pluginem pro zajištění téměř dokonalého sladění rozvržení.
Výsledek? Bezproblémový překlad designu, optimalizovaný pro různé zařízení a moderní prohlížeče.
Snímky z testování a finální stránky
Zkontrolujte záhlaví a okraje:

Kontrola záhlaví a okrajů
Kontrola záhlaví a okrajů pomocí Pixel Perfect pluginu
Zkontrolujte textovou stránku:

Kontrola textové stránky
Pixelově přesné rozvržení pro textový obsah
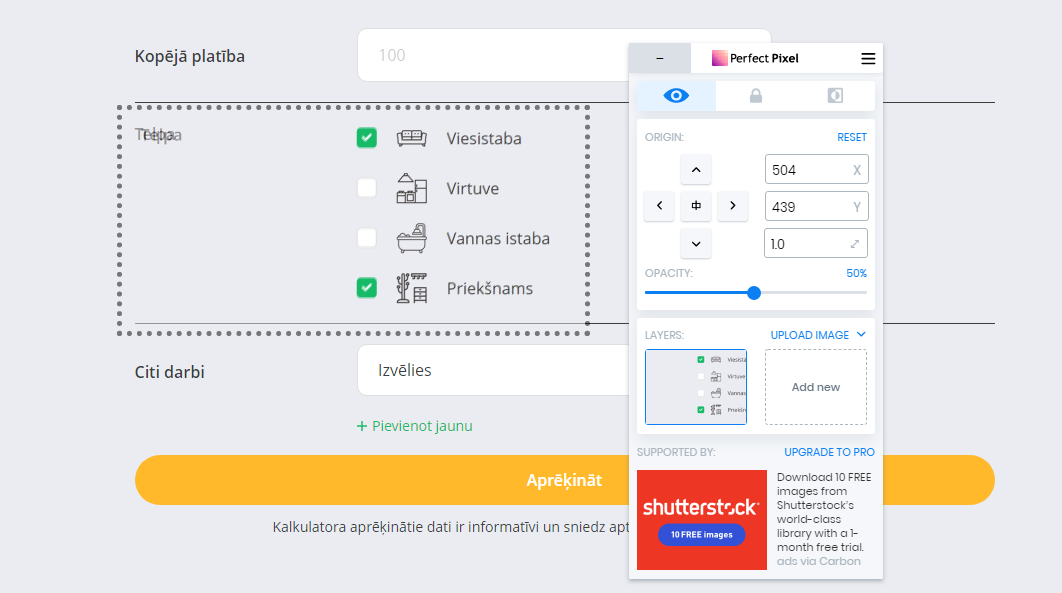
Zarovnání vstupního pole:

Kontrola vstupních polí
Použití překryvných nástrojů k ověření stylování formuláře
Tip: Vždy se snažte sladit zarovnání prvků s původním rozlišením rozvržení. Pro tento projekt to znamenalo pracovat primárně v 1920px šířce a přizpůsobovat se všem viewportům během vývojového procesu.
Vývoj zahrnoval také vlastní JavaScript kalkulátor, další WordPress pluginy a responzivní přizpůsobení pro mobilní a tabletové zobrazení. Každý blok a prvek uživatelského rozhraní byl vyladěn pro výkon SEO, čistou strukturu kódu a rychlé načítání.
Celkově byli jak designový tým, tak klient zcela spokojeni s výsledkem. Doba trvání projektu: přibližně 2 týdny. Řešení je nyní na testovacím serveru SEM.LV připraveno k nasazení do reálného provozu.
Přemýšlíte o vytvoření podobného systému?
Zde jsou nejčastější otázky, které dostáváme od klientů, kteří chtějí vytvořit vlastní WordPress landing stránky s pokročilými funkcemi - jako jsou kalkulátory nebo přizpůsobené bloky obsahu - založené na jejich vlastních návrzích. Pokud plánujete projekt podobný tomu, co jsme udělali pro SEM.LV, tyto odpovědi vám mohou pomoci objasnit další kroky.
Samozřejmě. Často přijímáme návrhy v Adobe XD, Figma nebo Sketch a převádíme je do pixelově přesných, responzivních WordPress šablon. Náš pracovní postup je postaven na přesné transformaci statických návrhů na dynamické webové stránky založené na CMS, zachovávající každý detail a přizpůsobující se mobilním, tabletovým i stolním rozlišení.
Držíme se principu Pixel Perfect, což znamená, že během vývoje překrýváme původní design přes živý web a provádíme doladění. Ačkoli rozdíly v renderování prohlížečů mohou způsobit drobné vizuální odchylky, snažíme se sladit rozestupy, typografii a rozvržení na několik pixelů s původním návrhem.
Ano. Zajišťujeme, aby klíčové texty a hodnoty - zejména ty používané v dynamických sekcích jako kalkulátory - byly editovatelné přímo z WordPress administračního panelu. Používáme vlastní pole a stránky nastavení, aby váš tým mohl aktualizovat obsah bez potřeby zasahovat do kódu.
Naše vlastní nástroje jsou vytvářeny pomocí čistého JavaScriptu a WordPress standardů, což usnadňuje jejich údržbu nebo aktualizaci později. Pokud je to potřeba, můžeme také zahrnout administrativní ovládání, které vám umožní měnit vstupy, texty nebo logiku výsledků bez vývojáře.
Ano, testování napříč prohlížeči a responzivitou je součástí našeho QA procesu. Každý velký prohlížeč - Chrome, Safari, Firefox, Edge, Opera - je manuálně kontrolován a otestujeme responzivitu na různých obrazovkách, včetně tabletů a chytrých telefonů.
Po dodávce nabízíme bezplatné podpůrné okno pro řešení chyb nebo problémů s rozvržením. Pro další úpravy nebo nové funkce jsme vždy otevřeni další spolupráci nebo můžeme pomoci dle potřeby.
Samozřejmě. Jakmile je vše schváleno, poskytneme kompletní balíček - soubory šablon, dump databáze a instrukce - nebo můžeme zařídit instalaci na váš testovací nebo produkční server sami.